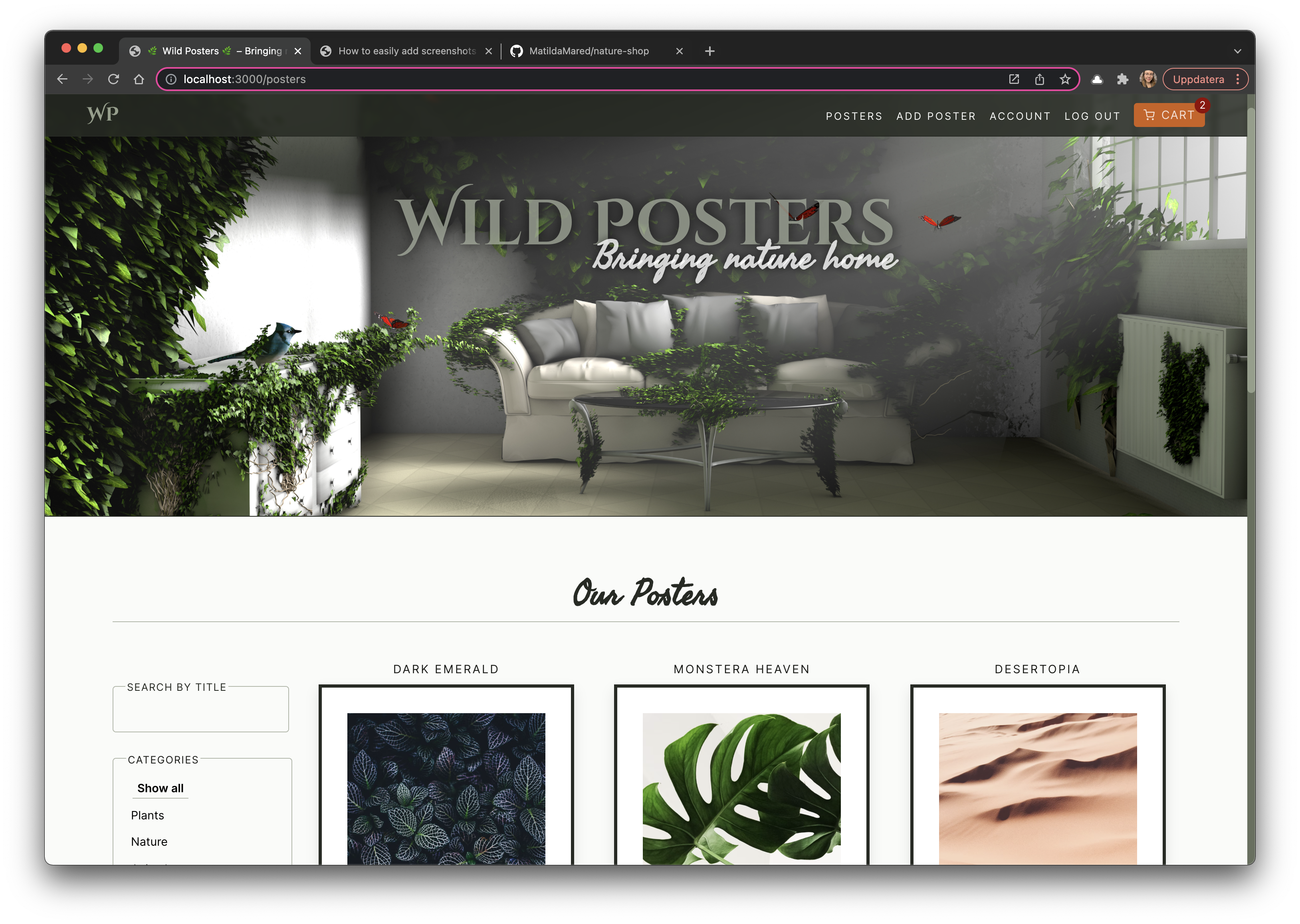
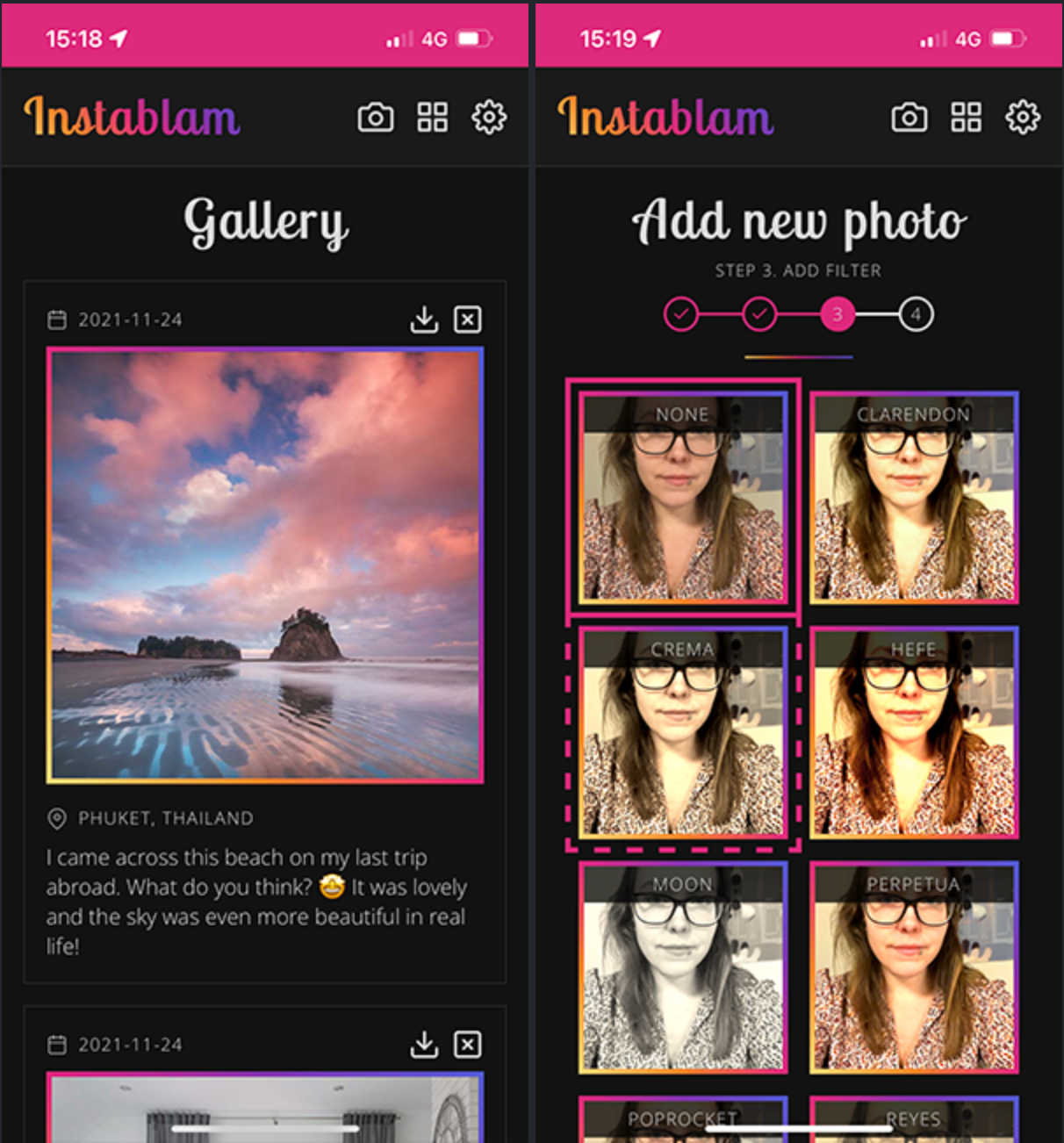
Jag heter Matilda och jag älskar att skapa fina saker på nätet. När det kommer till JavaScript är jag bekväm med att arbeta med både frontend och backend. Jag har dessutom arbetat mycket med MongoDB. Gällande ramverk är jag mest bekväm med React men jag ser verkligen fram emot att grotta ner mig i Svelte när jag får lite tid över – det ser fantastiskt ut!
Jag tycker väldigt mycket om att skapa saker som ser snygga ut och när det kommer till styling använder jag mig gärna av styled-components eller sass. På senare tid har jag också börjat uppskatta testning och lägger gärna lite extra tid på att testa de projekt jag skapar, exempelvis med hjälp avJest och react-testing-library.
I grupp jobbar jag gärna agilt och hoppas att jag ska få möjlighet att certifiera mig som Scrum Master så småningom.
P.S. Med en kandidatexamen inom kommunikation i bagaget kan jag dessutom garantera snygga variabelnamn!